Programming
PHP Programming - October 16, 2010
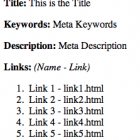
Web Scraping, also known as Web Harvesting and/or Web Data Extraction is the process of extracting data from a given web site or web page. In this tutorial I will go over a way for you to extract the title of a page, as well as the meta keywords, meta description, and links. With some basic knowledge in PHP and Regular Expressions you can accomplish this process with ease. First lets go over the regular expression meta […]
jQuery Programming - October 3, 2010
In this tutorial we will be going over an easy way of creating a lightweight LightBox effect that you can use any of your websites. This tutorial will use some effects to give your LightBox some style such as fading in and out. Lets start by setting up our document with some basic HTML markup.
jQuery Programming - September 28, 2010
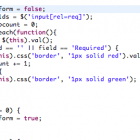
With this tutorial, you will learn how to add basic validation to any form. This lesson will be a continuation of my other tutorial for creating an ajax php contact form. Click here if you have not yet gone over that one. Lets start by opening our code with our jQuery and form. We want to create a way that we can choose which fields to validate without much work. For this tutorial I will be adding […]
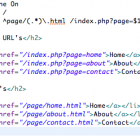
In this tutorial we are going to go over the steps that will allow you to convert your dynamic URL’s to nice SEO static links. Lets start by examining the URL we are going to be converting. /index.php?page=contact This is a pretty typical looking dynamic URL. Notice we are assigning the identifier of contact to the page key. The only part in this URL that will change is the identifier contact. Lets say we want to convert […]
jQuery Programming - September 10, 2010
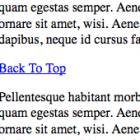
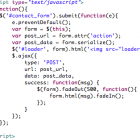
In this tutorial, we are going to create a simple Back To Top link which when you click on it will scroll your user back to the top of the page with style. First thing you want to do is create your link for the back to top. In this tutorial I used. <a href=”#top” class=”backtotop”>Back To Top</a> In the href I used the #top which I will later have available for users that disable JavaScript. I […]
WordPress Development - September 9, 2010
After this tutorial, you should be able to build completely custom WordPress themes in no time. I will take you through the files needed, as well as the PHP functions needed to make the site functional. First things first, lets create a folder within the themes folder of your site. /wp-content/themes/. In this tutorial I created a folder called basic_theme. This folder will be where we store all of our template files for the entire site. Lets […]
jQuery Programming - September 7, 2010
In this tutorial, we are going to be creating a simple Ajax contact form which will allow us to post our form values to the processing file and return our results without any page refresh. Before anything you should always start with your basic html. Set the page up the way you would like and then we will add the magic. In this case we will create a basic contact form with the following fields: name, email, […]
jQuery Programming - September 4, 2010
With this tutorial you can add nice mouse over image enlarge effect to any site within minutes. All you need is to include the jQuery primary file as well as a few lines of your own code that we will discuss below. The first thing before starting this job would be to create 2 versions of an image. For this example we will create a small one that is 100px width by 100px height and a large […]
HTML and CSS - September 2, 2010
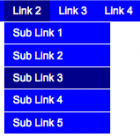
Creating a fully functional drop down menu can be done easily using just CSS and HTML. To start off you will need to have an html document open and ready for you to insert your code. If you are using an external CSS document, make sure you have that open as well. For this tutorial we will be keeping our CSS and HTML on the same page. Lets start by creating a simple list. We will start […]
jQuery Programming - August 31, 2010
For jQuery to work the elements on the page must be ready for it to be manipulated and used. Only once the DOM is loaded is when jQuery can then take effect. In order to start using jQuery we must include two things. One is the latest jQuery file which can be downloaded from the jQuery.com website, or also included directly from the Google code repository. The second thing you need to do is include a standard […]

















Follow DevBlog.co on Twitter
follow us on Twitter
Join DevBlog.co is on Facebook!
DevBlog.co on Facebook
Follow DevBlog.co on Digg!
DevBlog.co on Digg