jquery
jQuery Programming - October 3, 2010
In this tutorial we will be going over an easy way of creating a lightweight LightBox effect that you can use any of your websites. This tutorial will use some effects to give your LightBox some style such as fading in and out. Lets start by setting up our document with some basic HTML markup.
jQuery Programming - September 28, 2010
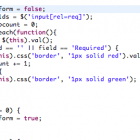
With this tutorial, you will learn how to add basic validation to any form. This lesson will be a continuation of my other tutorial for creating an ajax php contact form. Click here if you have not yet gone over that one. Lets start by opening our code with our jQuery and form. We want to create a way that we can choose which fields to validate without much work. For this tutorial I will be adding […]
jQuery Programming - September 10, 2010
In this tutorial, we are going to create a simple Back To Top link which when you click on it will scroll your user back to the top of the page with style. First thing you want to do is create your link for the back to top. In this tutorial I used. <a href=”#top” class=”backtotop”>Back To Top</a> In the href I used the #top which I will later have available for users that disable JavaScript. I […]
jQuery Programming - September 7, 2010
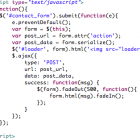
In this tutorial, we are going to be creating a simple Ajax contact form which will allow us to post our form values to the processing file and return our results without any page refresh. Before anything you should always start with your basic html. Set the page up the way you would like and then we will add the magic. In this case we will create a basic contact form with the following fields: name, email, […]
jQuery Programming - September 4, 2010
With this tutorial you can add nice mouse over image enlarge effect to any site within minutes. All you need is to include the jQuery primary file as well as a few lines of your own code that we will discuss below. The first thing before starting this job would be to create 2 versions of an image. For this example we will create a small one that is 100px width by 100px height and a large […]
jQuery Programming - August 31, 2010
For jQuery to work the elements on the page must be ready for it to be manipulated and used. Only once the DOM is loaded is when jQuery can then take effect. In order to start using jQuery we must include two things. One is the latest jQuery file which can be downloaded from the jQuery.com website, or also included directly from the Google code repository. The second thing you need to do is include a standard […]
jQuery Programming - August 31, 2010
jQuery makes it easy to reference any element on the page. If we wanted to select all the paragraphs on a page or all the inputs fields on a page the code would be all the same using jQuery. First off you need to remember for all jQuery code, you will be processing it between the document ready function. $(function() { // code goes here }); Lets say we wanted to select all the paragraph elements on […]
jQuery Programming - August 31, 2010
Adding / Removing Classes and Attributes Using jQuery Adding and Removing attributes on elements is simple. With jQuery you can easily add or remove classes, add or remove attributes, as well as many more effects. First, as with any jQuery script, you will need to write the document ready function to start using your jQuery functions. $(function() { // code goes here }); Lets say we had some html elements as follows: <p>This is a paragraph.</p> <p>This […]















Follow DevBlog.co on Twitter
follow us on Twitter
Join DevBlog.co is on Facebook!
DevBlog.co on Facebook
Follow DevBlog.co on Digg!
DevBlog.co on Digg